What is A Good Page Speed
Are You new to blogging and wondering how to improve your website page speed?
This post will have tips for website speed optimization, and how to create a better user experience.
After all, a slow website can kill a businesses’ bottom line.
Speaking from experience it can be torture waiting for slow web pages to load.
This will cause visitors to seek other alternatives, and bounce from your site quickly.
So let’s learn how to improve website performance!
What is Page Speed
Page speed refers to the time it takes for a specific web page’s content to be fully loaded and visible to the web visitor.
There are a number of different factors that make up a websites page speed-some of which we explore here in this guide.
Although the subject of page speed optimization can get technical we will introduce terms and concepts in a simplified way.
Fully Loaded Page
This is how long it takes for all of the resources on a page to load also know as fully loaded time.
Time to First Byte
This measures how long it takes for a page to start the loading process.
As an example if you’ve ever visited someone’s website and there page displays a white screen for a second or so before page loading, that’s TTFB at work.
First Contentful Paint (FCP)
This is the first content that is rendered on the screen when users browse your website.
This can be text, an image or a video. Usually a website’s logo that is displayed in the header.
The steps listed below will help you learn more about how to fix first contentful paint.
First Meaningful Paint (FMP)
This is the time it takes for the server to load enough of its resources and information to actually read the content on your page.
Why is Page Speed Important
Now-a-days Website users will come to your site by desktop, tablet, or even on their mobile devices.
We can all agree that having a fast website load time is better than a slow loading site.
Let’s have a look at some website load time statistics to find an answer.
In this 2014 video we get an insight as to why shoppers abandon there shopping carts online.
According to 2018 research by Google, 53% of mobile users leave a site that takes longer than three seconds to load.
With so many users surfing the web on a mobile device, mobile page speed is super important to Google.
Taking the time to learn how to improve mobile speed score is definitely important.
This is a problem since the same research revealed the average mobile site takes 15 seconds to load.
Based on 2018 research by MachMetrics, most sites have an average web page load time of around 8-11 seconds.
That might not seem too long, but the reality is that every second loses you visitors and customers.
Page load time is a big part of user experience, and you should set a goal to have an ideal page load time of less than 3 seconds.
So what’s your average page loading time?
It’s important to check site speed often but try not to obsess over what is a good page load time.
SEO Best Practices
“So we have hypothetical data and practical data so we don’t really have a threshold to give away but basically the recommendation I would say is just make sites fast for users that’s what it boils down to” Martin Splitt, Google, 2019.

Because of the importance of pagespeed on user experience, Google rolled out a new page speed update to their algorithm in July 2018.
This makes speed a critical factor for everyone. There isn’t really a Google recommended page load time.
As the above statement from Martin Splitt recommends you should have a fast average page load time.
Thanks to the available technology, site speed issues are not difficult to solve.
When doing your pagespeed test all you need to do is understand some of the major factors that are causing your site to load slowly.
Pay attention to the report so you can work on website performance optimization techniques to speed it up.
Approach your site speed optimization one detail at a time.
In this guide we will use easy to follow instructions that you can start implementing right away!
If you find this guide helpful please share it with your blogger buddies!

How Can I Increase My Website Speed
Here are some critical areas to focus on in order to learn how to optimize website speed.
- Optimize images
- Leverage browser caching
- Lazy load images
- Add expires headers
- SEO Optimized WordPress Themes
- Enable Gzip compression
- Reduce plugins
- Minify code (HTML, CSS, Javascript)
- Use a Content Delivery Network (CDN)
- Website Hosting

You can bookmark this page and check back from time to time as it will be updated on a regular basis with the best tools for your website speed.
Head over to one of the below websites to do a site speed test.
Testing can be done on single pages to optimize page performance.
They each will have a unique pagespeed tool that will be useful for your test, and help you determine any pages loading slowly.
PRO TIP- using different speed tools to optimize website speed can help to give you a more detailed site speed analysis.
Each of these are great tools to check page speed, and measure aspects of your site to determine the best site speed optimization.
The various page speed metrics will be listed in your report.
Your website performance report will show you where you can make improvements.
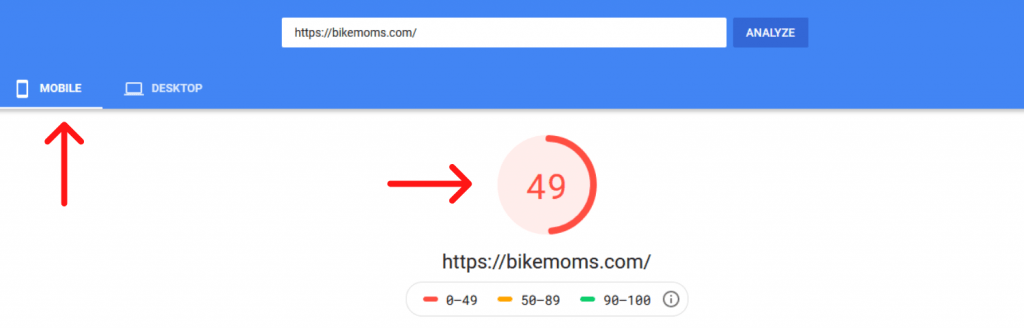
When you measure site speed with Google pagespeed insights you will see your mobile page speed.
This number will be your page speed grade.

You will also see a pagespeed score for desktop.

When you use GTmetrix to test website loading speed. You will be able to read your results and determine the needed tweaks for your website. test website loading speed

How to Optimize Website Speed
The next several tips will help you learn how to make your website load faster.
We will focus on how to reduce total page size in WordPress.
Don’t worry if you are reading this and feeling a bit overwhelmed.
This is a normal feeling especially if this technical stuff is new to you.
If you consider yourself an average WordPress user you can do it. Just take your time using this guide.
Let’s start reducing your HTTP requests!
1. Optimize Images
This is an especially critical area to your website. As you add images to your website that are not properly sized, they will add bloat to your site.
You will want to compress your images as much as possible while preserving there details.
Proper image sizing is a direct way to speed up image loading, and improve website performance.
You can compress images manually before uploading them to your website.
You can also use a plugin to compress images. Of the many plugins to use Shortpixel is one that I recommend.
If you are using WordPress to host your site you can find the Shortpixel plugin.

The plugin will allow you 100 images optimized for free then after you will need to set up an account.
Setting up an account is useful for bulk image optimization. You can pay a low one time fee for a large number of images (recommended).
Some people pay a monthly fee to be able to work on their images.
I use the Shortpixel website. You can compress unlimited images without setting up an account.
The only drawback is you don’t get the option to compress images in bulk.
You can compress images and add them to your website.
Using the Shortpixel website as my manual compression tool then uploading the image to my WordPress website here is an example of an optimized image.

The image above is 849kb. This is before optimization.
The image below is 65kb. THis is after optimization.
That’s over 85% reduction-Your first step to optimization is image sizing!

2. Leverage Browser Caching
What is caching? This is the process of storing data in a cache.
In other words when you go to a website your browser requests files of that site.
You see the end result which are images and text or even video.
Caching stores the data from the webpages you visit, keeping them in a temporary cache (subdirectory).
By storing a web page in a cache the time to load that web page is reduced because you’ve visited that page before it does not have to load from scratch.
Caching is a critical part of of your optimization strategy.
Reducing the amount of time it takes to load your web pages for your visitors will ultimately help to keep those visitors on your website create a good user experience.
There are several WordPress plugins you can use for caching.
Both free and paid. I have used both and for the purpose of this guide I am recommending the best free WordPress plugin that I use on all my websites.

WP Fastest Cache has been a reliable plugin that does not conflict with any other plugins I am using.
It is easy to use, and does an effective job with caching.
3. Lazy load Images
Another way to speed up website loading is by using a Lazy Load Plugin.
Ok so what is “lazy load”.
When your website is loading in a browser the visitor will only see the top portion of the site.
If you have several images on your site lazy load will show each image as your visitor scrolls down to each image.
This option is another way to reduce page load time.
Instead of your site loading everything at once images are loading as needed so to speak.
There are many plugins that offer this option, however the SMUSH plugin has this option for free.
You can easily go in SMUSH settings and just activate lazy load and that’s it.
4. Add Expires Headers

When you are using a cache plugin the files that are being cached can not be stored forever.
The Expires Headers function will tell the browser when to discard cached files and fetch new ones.
For me this caching stuff was pretty intimidating at first. I’m not a super tech person so it took time for me to fully grasp these concepts.
The great thing about using a WordPress plugin is that you can install it and activate it and let it do its job.
For the add expires headers function this is the case.
All you’ll need to do is install and activate it.
One other setting you may want to change is the lenght of time files are stored.
The default is usually set at 8 days but you can change that to 30 days, 180 days, or even 365 days.
That’s it, just save your changes and your done. The plugin will do the rest.
5. SEO Optimized WordPress Themes
Using WordPress to build your website/blog has many advantages.
It’s like using templates that are pre made and all you have to do is switch images and add your text.
The theme that you choose needs to be optimized for SEO as well.
Some themes are designed with more files.
When choosing a theme you will want to find one that is lean and optimized for speed.
Isabelle theme is a great example of a well optimized theme.
It’s fast and lightweight and shows up well on all the speed testing sites.
This theme does not offer a free version. It is a premium (paid) theme.
For a free theme that is well optimized and able to improve speed, try Astra.
I use Astra on one of my websites and it offers the efficiency I’m looking for plus a catalog of templates to choose from.

6. Enable Gzip Compression
Enabling Gzip wraps up all web objects like CSS, JavaScript, and Images into a single line that can be sent to the browser of your website visitor.
It can reduce the amount data being transferred which helps to reduce response time.
If you are using WordPress to build your website you can use a plugin to add the Gzip compression.
There are several available but you can take a look at WP Fastest Cache.
Along with being a caching plugin it has the Gzip feature as well.
7. Reduce Plugins
Building a WordPress website you will certainly come across a ton of great plugins. The trick to using plugins is not over doing it.
You want to find a plugin that offers multiple features. This allows you to have less plugins installed.
Not all plugins are created equally.
Simply said this means you run the risk of installing a plugin that may not be compatible causing issues for your website.
Plugins also collect data from your website. This can cause your website to slow down.
8. Minify code (HTML, CSS, Javascript)
Within your WordPress caching plugin you will find many options. One option to pay attention to will be “Minification”
According to Wikipedia Minification:
is the process of removing all unnecessary characters from the source code of interpreted programming languages or markup languages without changing its functionality. These unnecessary characters usually include white space characters, new line characters,
By using this feature in your caching plugin this function will strip out some of that unneeded bloat in your website’s code.
If you are using a theme that you did not code- minifying can reduce the amount of requests your site is making, and speed it up.
A note for you here would be to use a well coded theme that is lean and clean.
If you find that your site is still showing a slow load time it would be best to have a developer who understands CSS and JavaScript files to take a look at the issue.
It may be tempting to try it yourself but you could easily end up breaking your website.
I know this first hand because I was eager to jump into my websites code believing I knew what I was doing.
I ended up breaking my site and almost loosing my mind.
Thankfully I was able to get a rep from HostGator (my hosting company at the time) on a call and they helped to get my site back online.
How Do I Fix A Slow Website

Site performance is important for your reader as it is proven that the longer your site load time is the more likely the visitor will leave your site.
One of the main issues you may encounter is server response time.
What is Server Response Time?
Essentially, server response time (aka Time To First Byte) is the time it takes your server to respond to the visitor’s request.
An issue that will affect your website response time will be the distance between you and your website visitors.
How to Increase Server Response Time
There are many other options you can add to further enhance website speed-such as using a Content Delivery Network (CDN).
A CDN delivers your webpage to your visitor from a server based on there geographic location.
This is proven to be a great way to improve server response time.
I’m in the USA so having my pages delivered by a server in this country allows my site to open quickly.
If a visitor to my site is in Japan, using a CDN they can receive my page from a server in their country giving them a faster page load.
Essentially, copies of your site are stored at multiple- data points around the world.
Website loading time will be faster, and users will have more reliable access to your site.
Cloudflare offers a free and paid CDN service. For a website with lots of traffic it would be worthwhile to spend the money on this service.
If you are just getting started with your site you should consider using the free option.
Website Hosting
Every website and blog needs to be hosted by a server. A server is basically a computer where your website lives and is used to keep your work online.
Website hosting companies maintain servers all over the world to ensure that your blog or website is accessible to your visitors.
Your web hosting plan makes a difference in the server speed.
Best Website Hosting for Beginners
If you are comparing hosting companies such as Bluehost, Hostgator, or Siteground here’s the bottom line.
Each of these companies have quality services. Your website uptime is in the high 95+% range.
Each offers discounts to users who pay annually for the service.
I have used HostGator for the last 5 years and my websites have no issues.
I would recommend HostGator as they are super new user friendly.
HostGator Website Hosting
With HostGator they offer a much cheaper product that can be used for newer websites. They are very new user friendly.
When your blog traffic picks up (like 100,000 monthly pageviews) you may want to consider other hosting options like Bigscoots. They have basic hosting plans starting around $35 monthly.
HostGator Pros
- Stable uptime 99%
- Great support(24/7)
- 45 day money back guarantee
- Free website migrations
- Beginner friendly
HostGator Cons
- Extra fee’s for additional services
You can learn more about getting started with HostGator here.
SiteGround Website Hosting

SiteGround for the typical website owner, you can get a good introductory rate plan with Siteground.
Their hosting plans come with site speed boosters and a free Cloudflare CDN.
SiteGround has made changes that affect customer support for WordPress websites.
If you have experience with WordPress and can solve most issues then using SiteGround will not be a problem.
I have a hosting account with SiteGround also, and I am satisfied with the service.
SiteGround Pros
- Advanced features (Free CDN, Staging sites)
- Excellent uptime 99%
- Good support (chat options, tutorials)
SiteGround Cons
- Price (after your intro rate substantial increases)
- Professional migrations (this is a paid option or use free plugin)
- Database limits (larger sites will have issues)
You can learn more about getting started with SiteGround here.
In Conclusion of Page Speed Tips (Guide to Speed Up Your WordPress Site)
Hopefully this guide gave you some insights on how to make a website load faster.
Remember while there are many things you can do to speed up website loading times.
You can use these tips as your basic formula for website performance optimization.
To learn more about site speed optimization and SEO check out the guides below.
Now it’s your turn
Have you started your website/blog? What are your optimization tips? What’s your go to caching plugin?
Leave your comments below, we love to hear from our readers.











6 Responses
This is really helpful! Thank you for sharing!
Awesome! Glad this helped.
Amazing post. Lots of great tips. I’m always looking for ways to speed up my site. Thank you.
It’s a process. Take each issue one at a time and knock it out
Thanks! After optimizing the site, the positions began to improve.
Awesome! glad to hear that